* flex-basis
- flexbox의 child 요소에 적용되는 property이며
- flex-basis는 flex-shrink 와 flex-grow 를 위한 기본 세팅이다.
- flex-basis는 main axis(주축) 쪽 크기를 정해준다.
- 즉, flex-direction이 row(default)일 때는 width와 같이 작용, column일 때는 height와 같이 작용한다.
- application에서 element의 flex item의 기본 크기를 정할 때 좋은 방법이다.
- but 자주 사용 X basis 정의 안할시 width와 같은 값이니까.
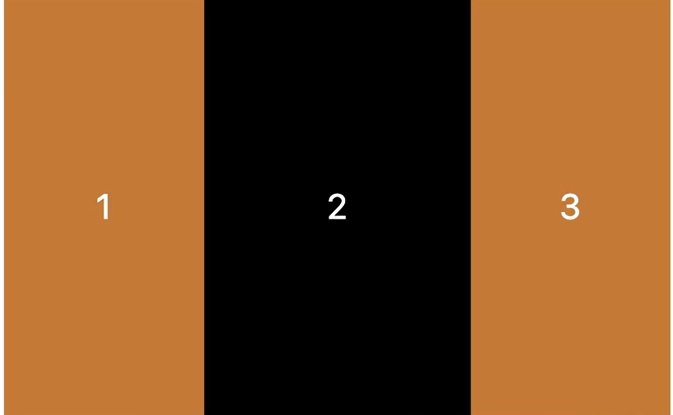
* flex-basis 사용 예시 코드
<div class="father">
<div class="child">1</div>
<div class="child">2</div>
<div class="child">3</div>
<div class="child">4</div>
<div class="child">5</div>
<div class="child">6</div>
<div class="child">7</div>
</div>.father {
display: flex;
justify-content: space-around;
height: 100vh;
}
.child {
flex-basis: 30%;
background: peru;
color: white;
flex-wrap: nowrap
}

'Study > HTML,CSS' 카테고리의 다른 글
| [CSS_study] display : grid_2 (grid-column) (0) | 2022.05.14 |
|---|---|
| [CSS_study] display : grid (0) | 2022.05.13 |
| [CSS_study] flex-grow, flex-shrink (0) | 2022.05.13 |
| [CSS_study] flex-wrap, align-content, flex-flow (0) | 2022.05.13 |
| [CSS_study] display : flex 그리고align-self와 order (0) | 2022.05.12 |
![[CSS_study] flex-basis (flex-shrink 와 flex-grow 를 위한 기본 세팅)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbxDfQ0%2FbtrB1nROQnc%2FAAAAAAAAAAAAAAAAAAAAAPUULzXMV4x4nyTPimLa8uvY7boml527rkYShEN2KXFt%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DmLiAJYvaM4du%252FQeNRCsc81hG6O8%253D)