* 사용한 기술
- HTML
- SCSS
* https://paint-box.com/ 해당사이트를 참고하여서 의류 쇼핑물 사이트를 만들 예정이다.
* 해당사이트의 웹구성은 언제든지 바뀔수도 있으니 참고
* HTML과 SCSS를 이용하여 레이아웃과 스타일만 적용 예정
* HTML, SCSS연습에 목적을 두고있다.
[사진출처]
[font]
https://fonts.google.com/specimen/Montserrat
https://fonts.google.com/specimen/Caladea
* header 구성
* index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Style-box</title>
</head>
<body>
<header>
<nav>
<ul>
<li>Nail Studios</li>
<li>Shop Polish</li>
</ul>
<ul>
<li>Journal</li>
</ul>
</nav>
</header>
</body>
</html>
* _titles.scss
%miniTitle {
font-family: 'Montserrat', sans-serif;
font-size: 10px;
font-weight: 500;
text-transform: uppercase;
letter-spacing: 2px;
}
* styles.scss
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@500&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Caladea&display=swap');
@import 'reset.css';
@import '_titles.scss';
* {
box-sizing: border-box;
}
body {
font-family: 'Caladea', serif;
padding-top: 70px;
}
header {
position: fixed;
top: 0;
left: 0;
padding: 0px 140px;
background-color: white;
width: 100%;
height: 70px;
display: flex;
align-items: center;
z-index: 1;
nav {
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
ul {
display: flex;
text-transform: uppercase;
font-size: 11px;
@extend %miniTitle;
&:first-child {
li {
margin-right: 60px;
}
}
}- position: fixed와 z-index를 이용해서 navbar는 항상 상단에 위치하게 셋팅한다.
- display: flex속성을 이용해서 ul들의 위치를 셋팅해주었다.
* 완성된 nav bar

- 아래의 사진은 확대해서 캡쳐한 내역입니다.

* main banner및 아래의 sub banner구성
* index.html
<div class="hero">
<h4>The Uptown Collection</h4>
<h3>
Meet our newest nails, designed in collaboration with our friends on the
Upper East Side.
</h3>
<a href="#">Read More</a>
</div>
<section class="under-hero">
<img src="https://images.unsplash.com/photo-1612423284934-2850a4ea6b0f?crop=entropy&cs=tinysrgb&fm=jpg&ixlib=rb-1.2.1&q=80&raw_url=true&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170">
<div class="under-hero__content">
<div class="wrapper">
<h4>The Studio</h4>
<h3>
THE STUDIO Book a manicure at our Soho flagship studio or our new Uptown
studio, 20 East 69th Street at Madison Avenue.
</h3>
<a href="#">Book a Manicure</a>
</div>
</div>
</section>
* _variables.scss
$bg :#FBF7F6;
* styles.scss
@import '_variables.scss';
.hero {
height: 100vh;
background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),
url('https://images.unsplash.com/photo-1490481651871-ab68de25d43d?crop=entropy&cs=tinysrgb&fm=jpg&ixlib=rb-1.2.1&q=80&raw_url=true&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170');
background-size: cover;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
color: white;
margin: 0px 140px;
margin-bottom: 80px;
h4 {
@extend %miniTitle;
margin-bottom: 30px;
}
h3 {
font-size: 48px;
width: 35%;
text-align: center;
margin-bottom: 50px;
}
a {
width: 10%;
background-color: transparent;
padding: 20px 0px;
text-align: center;
text-decoration: none;
color: white;
@extend %miniTitle;
font-size: 12px;
font-weight: 600;
border: 1px solid white;
border-radius: 5px;
transition: color 0.3s linear, background 0.3s linear;
&:hover {
background-color: white;
color: black;
font-weight: 600;
opacity: 0.9;
}
}
}
.under-hero {
height: 70vh;
display: flex;
width: 100%;
margin-bottom: 80px;
.under-hero__content {
height: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background-color: $bg;
.wrapper {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
h4 {
@extend %miniTitle;
margin-bottom: 30px;
}
h3 {
font-size: 36px;
text-align: center;
margin-bottom: 50px;
}
a {
border: 1px solid black;
padding: 20px;
text-decoration: none;
}
}
}
img, div {
width: 50%;
}
}
* 완성된 main banner사진

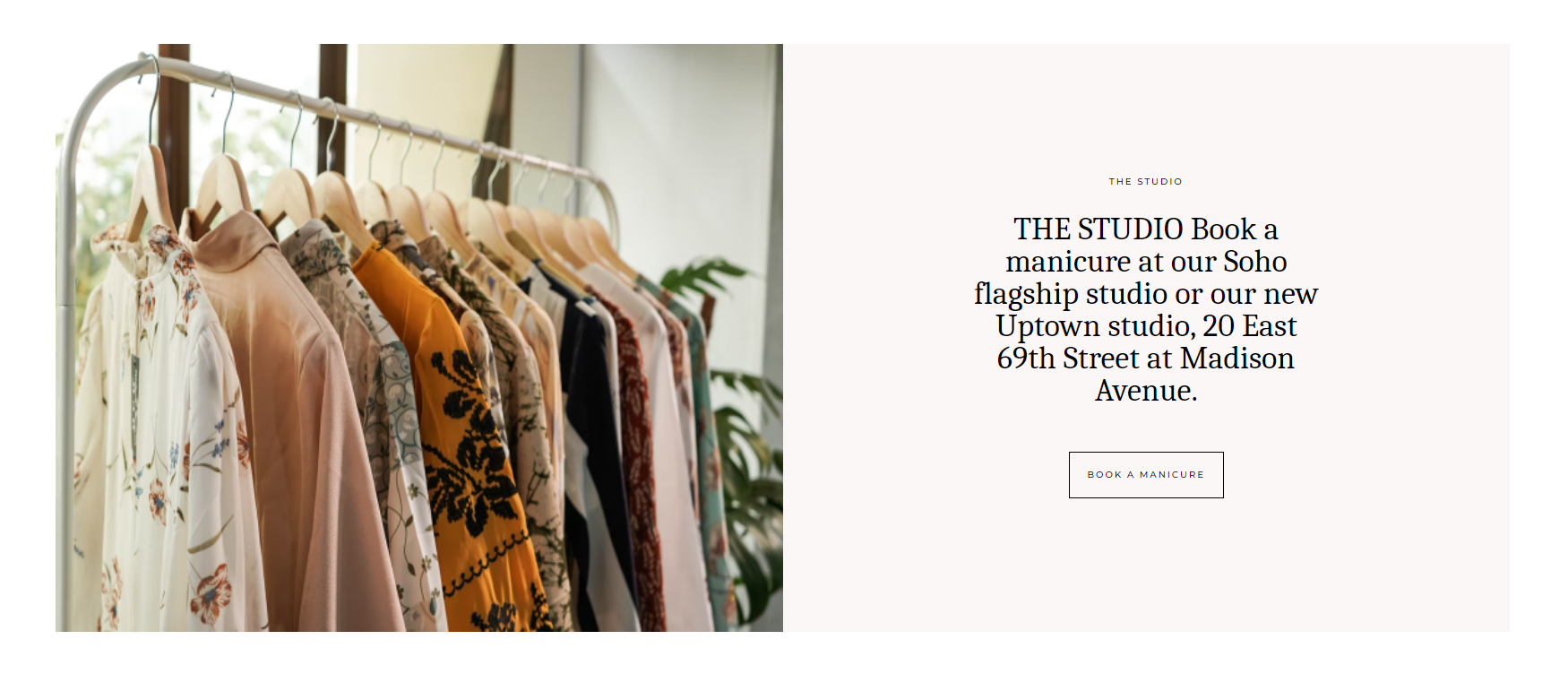
* 완성된 sub banner사진

![[HTML] Web 클론코딩 (style-box)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbibinS%2FbtrCIUixoy6%2F8LU902kvUZOkOaZ7mdrk81%2Fimg.png)